先日、ロリポップ! スタジオの試用登録を諦めた件をブログに投稿しましたが、やはり内容が気になってきたので内容を確認するために試用契約してみました。
イメージでは本当に簡単にホームページを作れる新機能なのですが、実際にそんなに簡単にサイトが作れるのでしょうか。しばらく使ってみた感想をご紹介します。
「ロリポップ! スタジオ」は、サーバー会社のロリポップが新しく提供を始めた「誰でも簡単にホームページが作れる」機能です。
サーバー料金の他に月額¥980円が必要ですが、2016年11月末までの申し込みはキャンペーン期間で2016年12月末まで無料試用が可能。キャンペーン後の試用期間は10日間になります。
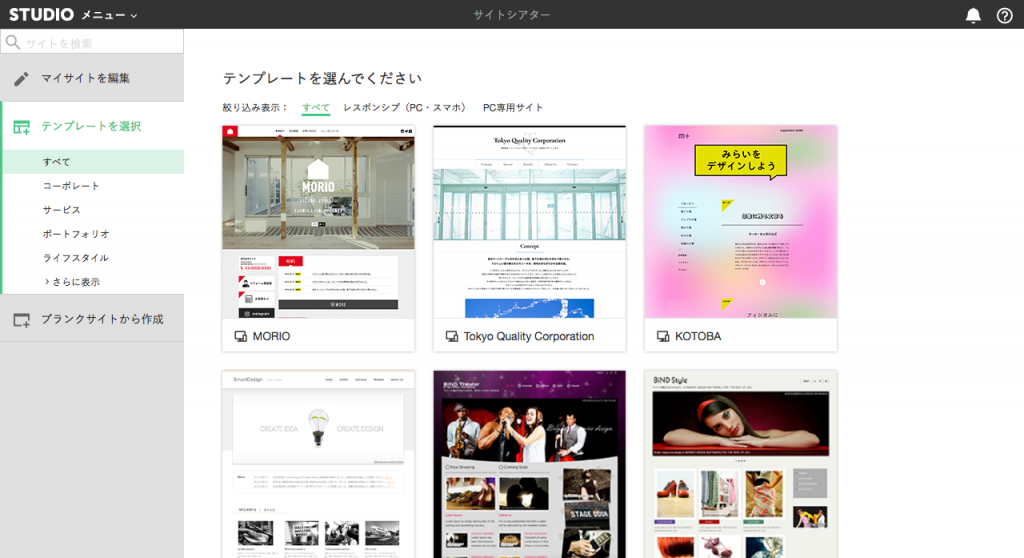
ログインすると、すぐに「サイトシアター」というテンプレート選択画面が表示されます。

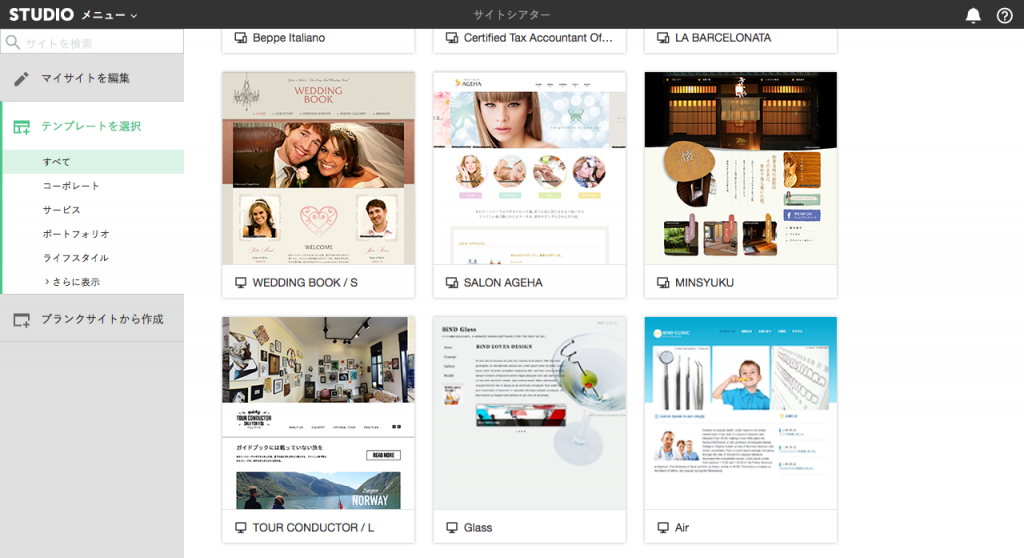
テンプレートは豊富に用意それており、建築会社向け、デザイン会社向けや、

ウェディングサイト向け、和食店向けなど、豊富に用意されています。
2016年11月27日時点で、テンプレート数は57点です。
画面上部の「すべて」「レスポンシブ(PC・スマホ)」「PC専用サイト」のテンプレートを絞り込んで表示することができます。逆に言えば、気に入ったテンプレートであってもスマートフォンに対応していない場合もあります。
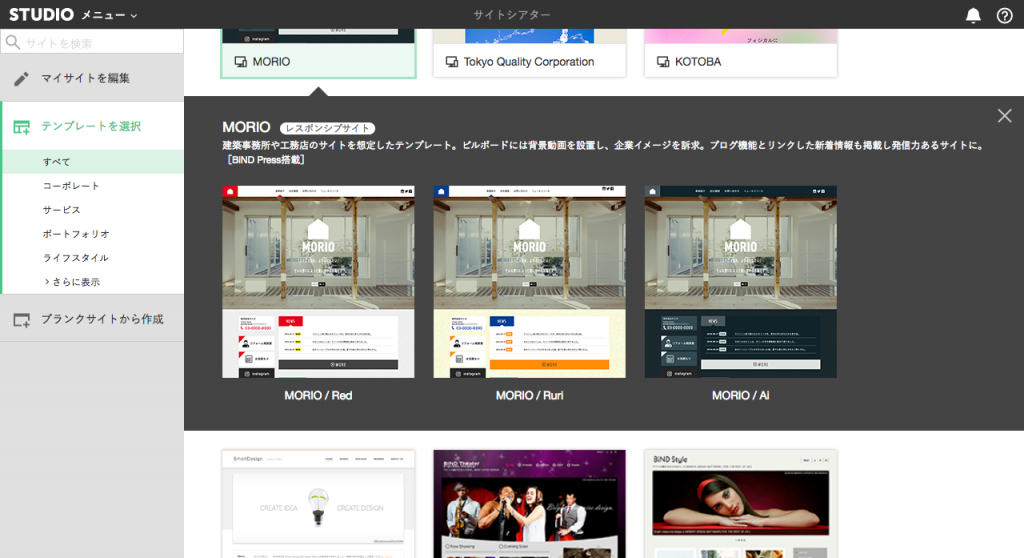
テンプレートをクリックすると、テンプレートの詳細と色のバリエーションが表示されます。

色まで含めると、バリエーション数はさらに豊富になります。
また、サイドバーから「ブランクサイトから作成」を選択すると、テンプレートを使わずに最初からサイトを作ることもできます。
機能全体を把握するために、まずブランクサイトから作成をためしてみることにします。
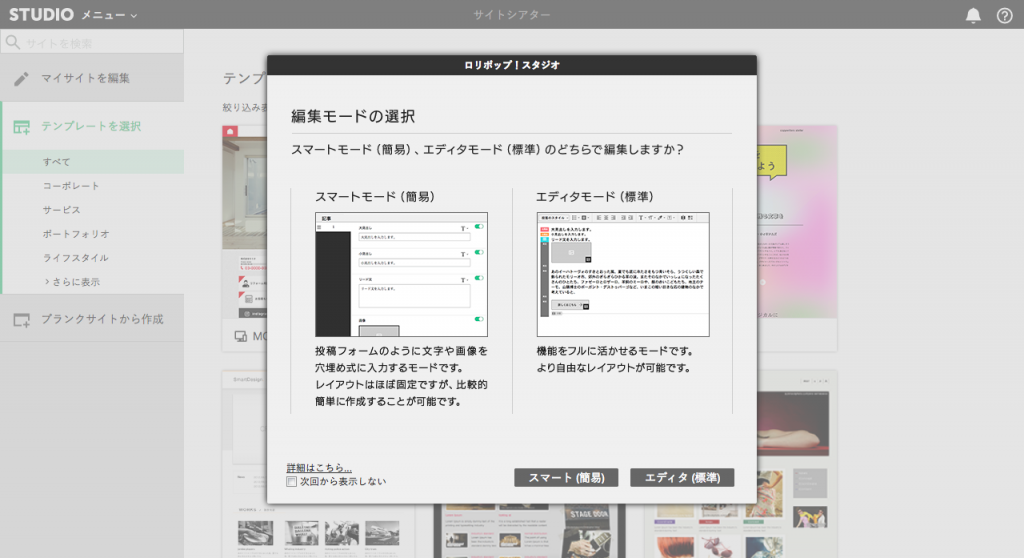
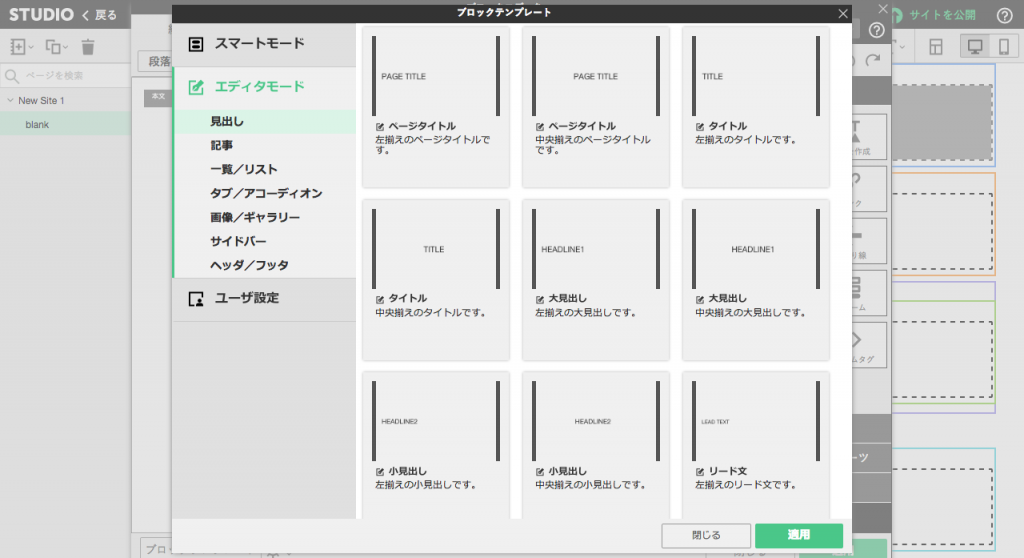
すると、編集モードの選択画面が表示されます。

「スマートモード(簡易)」「エディタモード(標準)」の2種類があるようです。
今回は標準のエディタモードを選択します。
エディタモードの初期画面です。

ただ真っ白で、なにをすれば良いか迷ってしまいますが、画面の上の方「ページを編集する」という緑のボタンを押すと、サイトの編集モードに切り替わります。

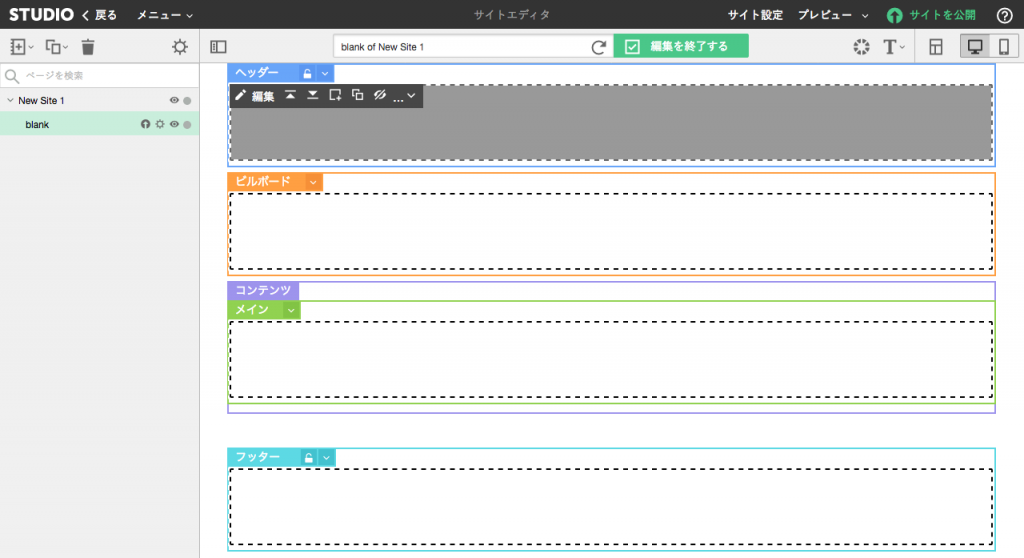
サイトのページがエリアごとに色分けされて表示されます。
「ロリポップ! スタジオ」では、このエリアにさまざまな「ブロック」を設置してゆくことで、ページを作成することになります。
各ブロックの左すみに表示されている「編集」をクリックすると、用意されているブロックの一覧が表示されます。

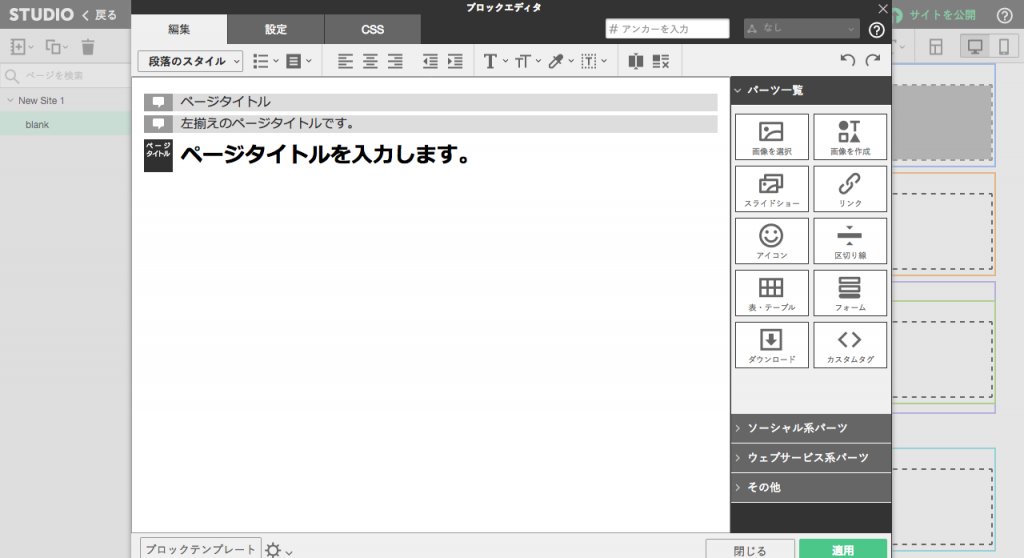
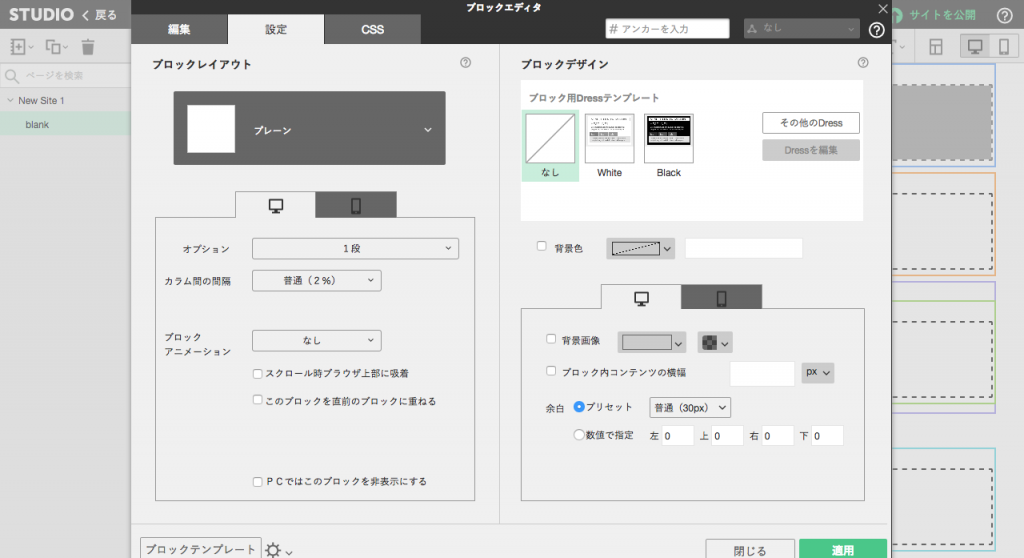
このブロックはただ設置するだけではなく、いろいろな設定をすることが可能となっています。
「編集タブ」ではそのブロックで表示する文字などを設定します。

「設定タブ」は、ブロックの見た目をカスタマイズすることが可能です。

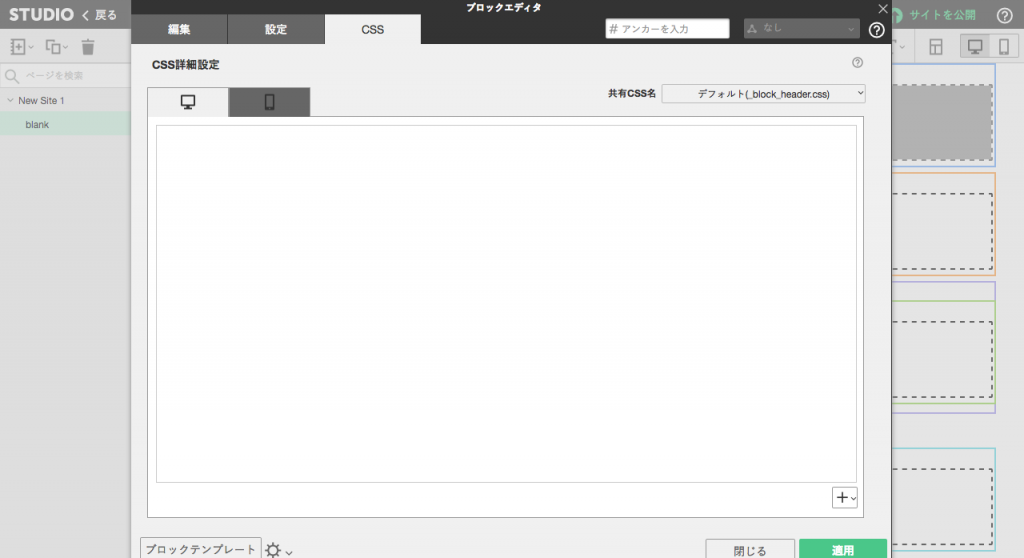
「CSSタブ」では、個別にCSS(スタイルシート)を記載することが可能なようです。

ここまで使ってみてわかったことは、サイトをゼロから作るのは意外と大変そう、ということです。
高機能ではあるのですが、この方式で思い通りのサイトを作るのは骨が折れるのではないでしょうか。
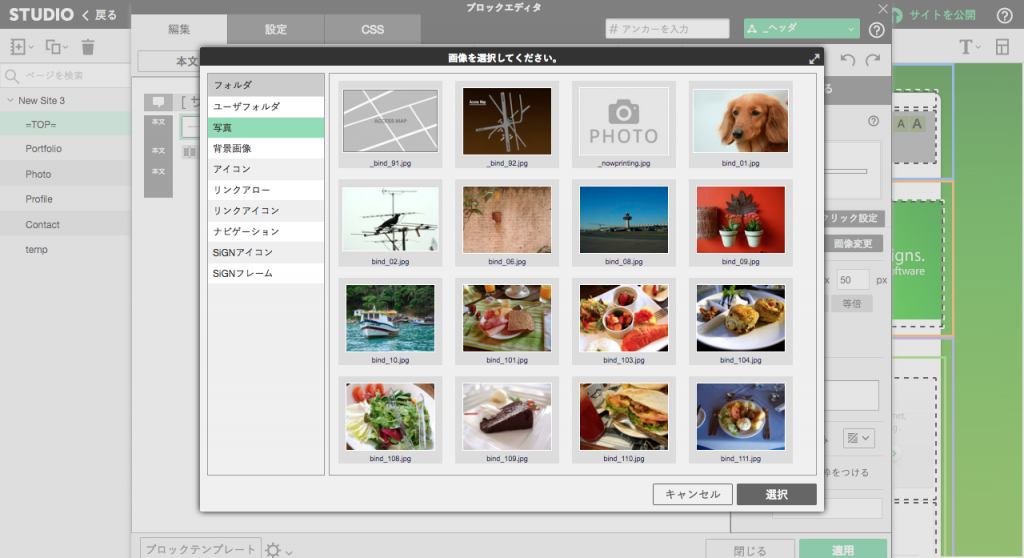
一応、写真素材などもある程度用意されていますが、イメージあった写真があるとは限りません。

そこで、あらかじめ用意されているテンプレートであれば簡単に編集できるのかを試してみます。

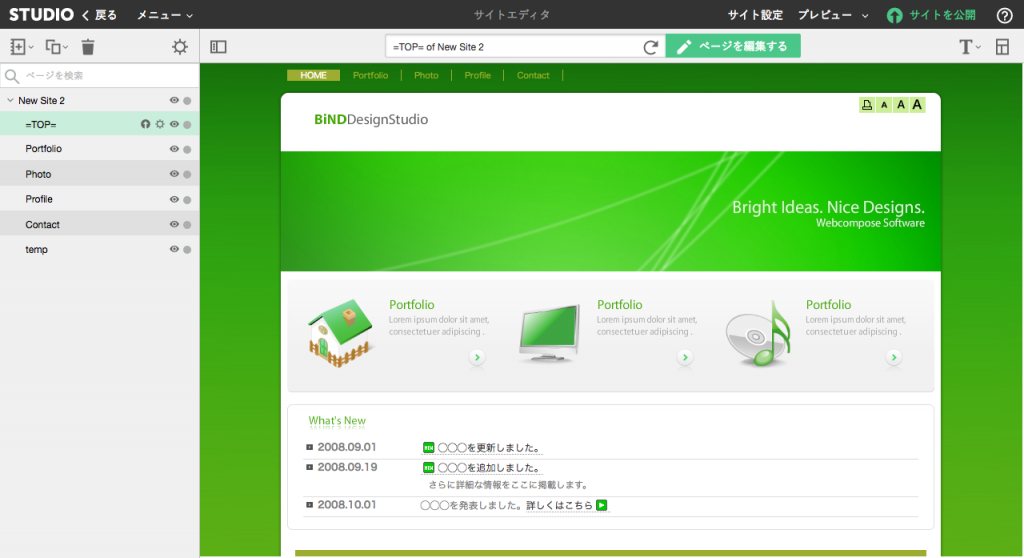
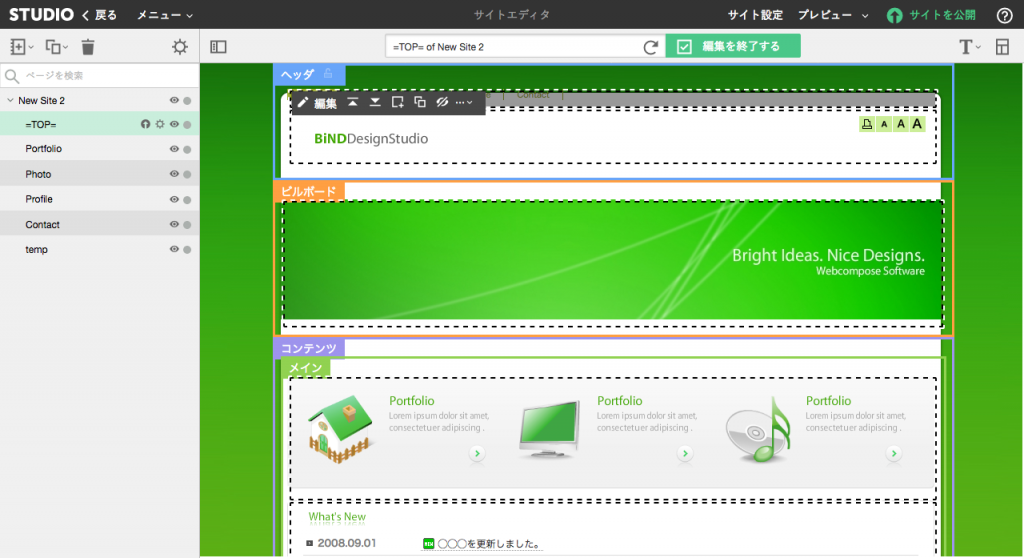
これが、あらかじめ用意されたテンプレートでサイトを作成した初期画面です。
わかりやすいように、シンプルなサイトデザインを選択してみました。
テンプレートを使用した時も、画面上部の「ページを編集する」ボタンをクリックして、画面を編集モードに切り替える必要があります。

編集モードに切り替わったので、新着情報を変更するために「What’s New」の部分をクリックしてみます。
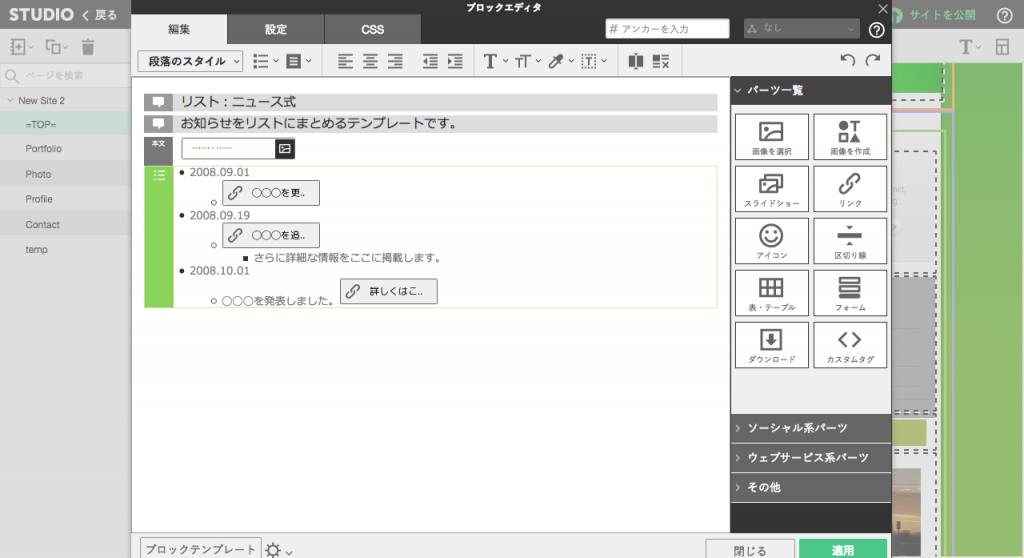
該当部分のブロック編集画面が表示されます。

この画面で、文字を書き換えれば「What’s New」の文章を変更することができます。
テンプレートに気に入ったものがあれば、最低限の作業でサイトを構築することが出来そうです。
簡単にサイトが作れる、と言われるとマウスで絵を書くように直感的なサイト作成をイメージしてしまいますが、「ロリポップ! スタジオ」ではそのようなサイト制作はできないようです。
ブロックの使い方や各種設定などを使いこなすためには、ある程度「ロリポップ! スタジオ」を学習する必要があります。ただし。一度覚えてしまえば、Webブラウザでサイトを更新することや、コンテンツの内容を、ある程度自由に追加編集できるようになります。
また、ロリポップはサーバーレンタル料も安価で独自ドメインも利用できるので、長期運用にも信頼感があります。Webサイトを作ってみたいけれど、どう作っていいかわからない、という方は試してみる価値があるかもしれません。
